Tyson Design System
Building a standard system that boosts design and development efficiency.

Overview
Goal
The Tyson Web Design System is an enterprise-wide, tool-based web design system built for Tyson’s internal digital applications.
Impact
41% development time saved on average.
88% of designers and developers think it is easy to use.
Timeline
April 2023 - November 2023 (First Launch)
Deliverables
UI Component Library
Design Guidance
Team
Kay Zhang (Me), UX Designer
Katherine Becerra, UX Designer
Shelly Gardner, Senior UX Designer
Kranthi Kishore, Lead Developer
Tejaswi V, Front-end Developer
Nikita S Shettar, Front-end Developer
Background
The Problem
Up until 2022, there isn’t any dedicated design systems for internal digital applications in Tyson Foods Enterprise. Instead, individual teams built their own components for each application, which leads to:
- Duplicating efforts
- Visual inconsistencies
- Low quality code
- Lack of maintenance
Examples of different applications under Tyson Foods.
Our Goal
Therefore, we decided to build a standard Design System dedicating for Tyson’s internal applications, aiming at:
- Consistency & usability
- Accessibility
- Design and development efficiency
- Structured guidance
Strategy
At the very beginning, we set 3 main high-level strategies that we are going to apply when constructing the Tyson Design System.
01
The Agile Process
We decided to start with the release of a Minimum Viable Product (MVP) and subsequently expanding the system based on the evolving needs of Tyson's projects. We first applied the MVP to a pilot project - Tyson ARS Redesign to evaluate its effectiveness and potential benefits.
02
The Atomic Mindset
We embrace the Atomic Design methodology, which builds interfaces from the smallest components up to larger, reusable blocks and templates. This approach help create a modular and reusable component system, improving efficiency and consistency across digital products.
03
Standing on the Shoulders of Giants
There is no need to reinvent the wheel given the plenty of standard open-source design systems.
We decided to utilize Google’s Material Design as foundation for design and MUI for development. We also researched into other renowned open-source design systems such as the Adobe Spectrum, Shopify Polaris, and IBM Carbon.
Showcase
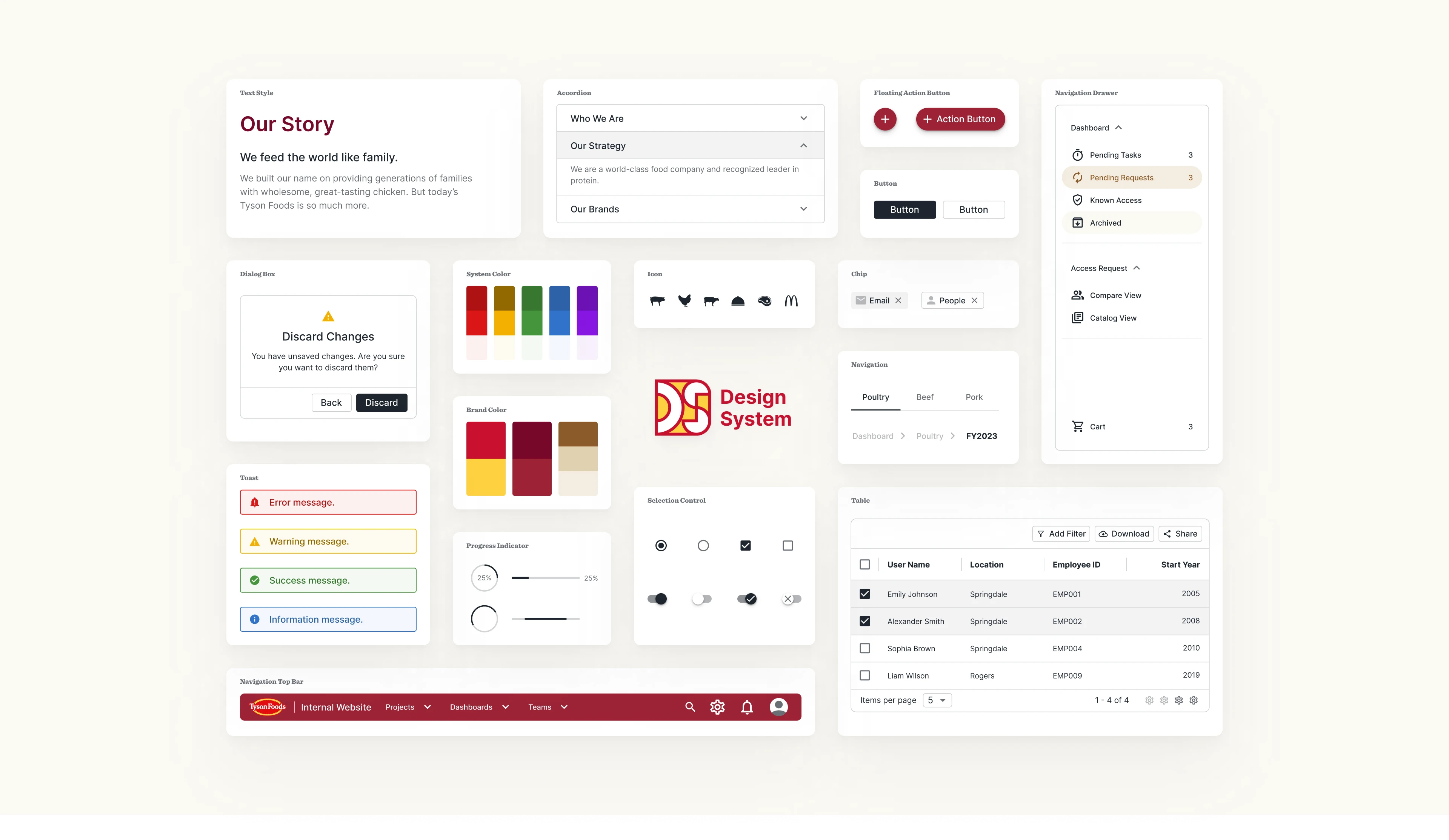
UI Components
We have designed and developed 25+ UI components with variations to address different use cases. All of these components are readily available in our UI kit.
Design Tokens
We adopted design tokens to enhance design consistency and scalability.
Starting with color tokens, we created a set of global colors for system-wide use, alias colors with meaningful context, and mapped colors with specific use cases.
Color Token Use Case: Tyson Rebranding
In February 2024, Tyson announced a rebranding, changing back to the classic red and yellow theme. This extensive rebranding required numerous color updates across applications.
Thanks to color tokens, we efficiently mapped new colors without the need to adjust for the entire system.
Documentation
Documentation is one of the keys to the success and sustainability of the system.
We utilize SharePoint as the hosting platform for our documentation, enabling us to share it widely across the company, not just with designers and developers.
In the documentation, we ensured that we explain the design principles and properties of each component, as well as how to use it in different scenarios.
Result
First & Second Launch
The Tyson Design System had its first and second launch in November 2023 and March 2024.
On June 2024, we sent out a satisfaction survey to the entire front-end development team to gather feedbacks. And the result shows great improvements of development efficiency using the Design System:
- 41% development time saved on average.
- 88% of designers and developers think it is easy to use.
Future Enhancement
We also gathered insights from the survey on how we can do better in future enhancement:
- Enhance flexibility
- Streamline the synchronization
- Create specialized templates