E-Commerce Design Templates @Shopline
Building customizable e-commerce templates for Shopline.

Timeline
July - October 2021
Category
Design Template, UI Design, E-commerce
Deliverables
E-commerce Website Template, Figma Prototype
Tools
Figma, Jira
Overview
Building customizable e-commerce templates for Shopline.
In fall 2021, I interned at Shopline as a UI designer. Shopline (which was acquired by Joyy Inc at that time) is an all-in-one e-commerce platform that enables merchants to create and customize their online stores. My role was to help build different e-commerce website templates for merchants to create and customize their own websites. In particular, I defined the overall visual tones for each template, set rules and constraints for design customization, and I also participated in creating UI design standards to elevate design consistency and scalability across different templates.
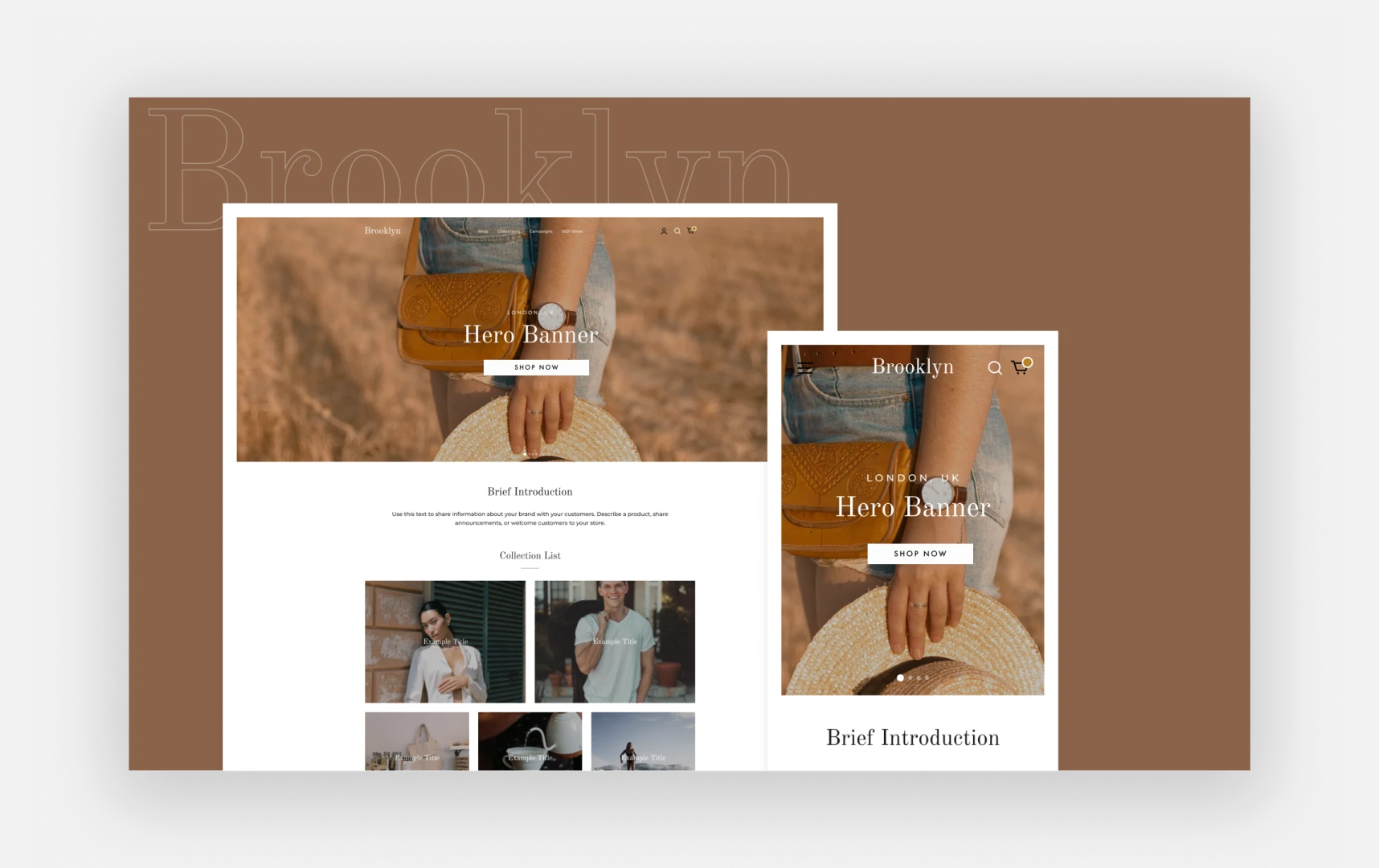
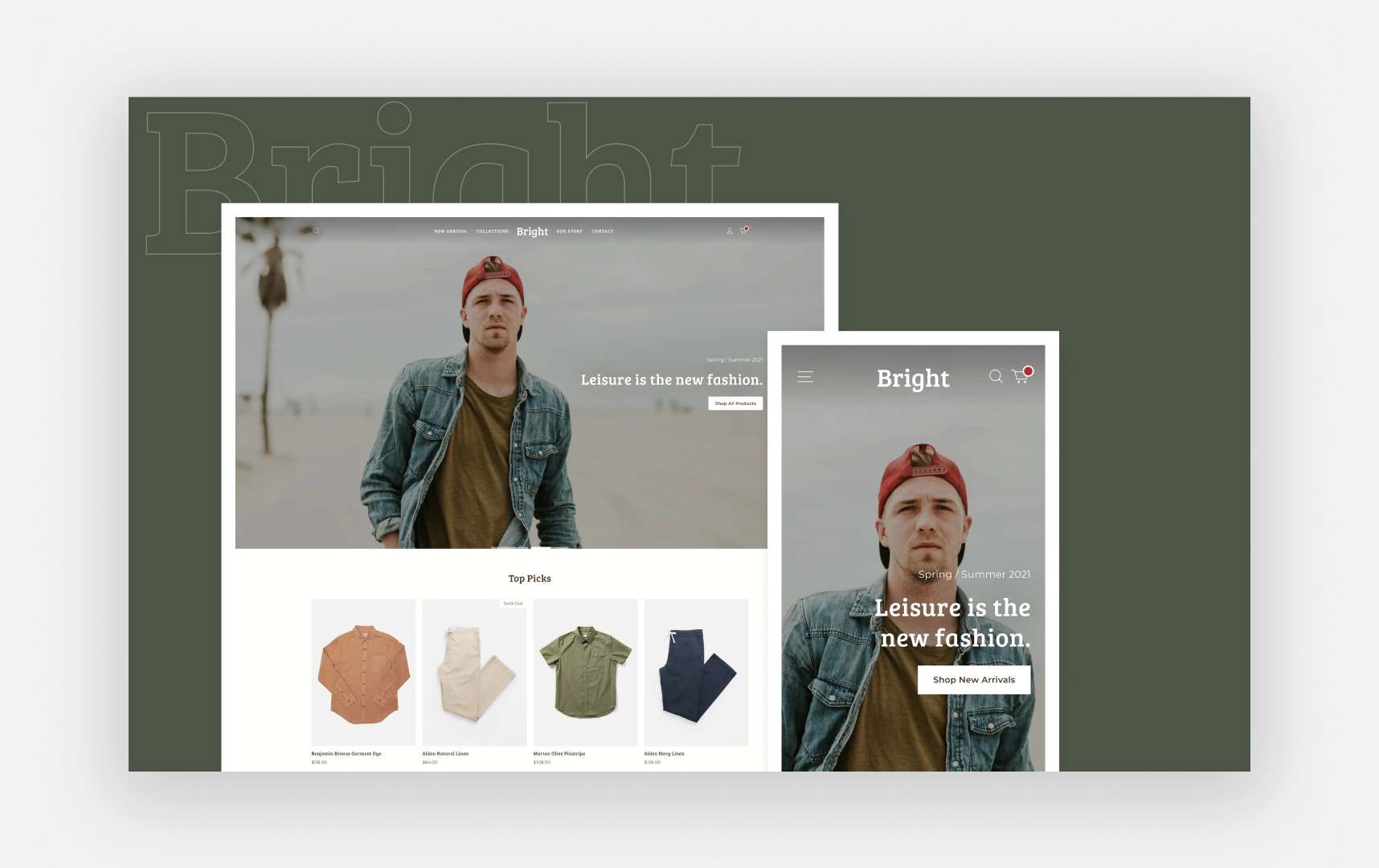
Due to the Non-Disclosure Agreement, I can only show a small portion of my work which is also freely available to the public. Following are links to two sample templates that I designed for Shopline:
Showcase
Research
Define design requirements based on product category.
Every website template belongs to a certain product category defined by the product manager. Starting from the product category, we designers would first research into existing websites from leading brands, user data from the platform database and user research results from the UX research team. Gathering both qualitative and quantitative information, we will then converge and define specific design requirements for that particular product category.
A small sample from a visual style guide.
Design For Customization
Balance among usability, style and freedom.
Designing a website template is more than just creating a style. A good template should be easy to use and give users certain space for customization - after all, nobody would like their website to be identical to others.
Giving users the freedom to customize is not an easy task. In most cases, more freedom does not lead to a better design. Users would likely be flooded by too many choices, which is the opposite of what we want for usability. We need to balance between freedom and constraints to enable delightful user experience.
Another reason to restrict the customization is to maintain the origin style of the website as much as possible. Not all users are designers. They might easily destroy the intended style of the original template if they can choose all designs freely. Therefore, designers need to do their best to maintain the origin design of the template when considering customizations.
An example of font size customization with less choices (top) or more choice (bottom).
Design and Development
Handing-off is all about communication.
In addition to the actual design work, a large amount of my time was allocated to handing-off my design to the development team. Handing-off is all about communication - it is absolutely critical to inform developers and communicate with them effectively in order to deliver the solutions correctly. This includes writing “developer-friendly” hand-off documents and maintaining a good working relationship with them.
Testing is another critical part of the process. There is no perfect design and there will always be bugs or weird behaviors coming up from edge cases. As I gain more experience in designing templates, it becomes a good practice for me to intentionally consider edge cases even in the very early stages of the design process.
Main Takeaways
-
Mastering Figma: After 4 months of intensive usage on Figma, I definitely improved my Figma skills up to another level of expertise. More importantly, I gained uncountable valuable experiences on creating industry-standard designs using Figma.
-
Improving Visual Design Skills: My visual designs skill has been greatly improved by researching and analyzing a large number of different e-commerce websites. Now I have a much better sense of how to use color, font and shapes properly for different purposes.
-
Developing “Reversed Intuition”: Thinking about where and how users can customize their websites, I gradually developed an instinct to figure out the most essential structure of web pages - a “reversed intuition” from high-fidelity to low-fidelity design.