Frame - Personal Blogging Theme @Hexo
Frame is a minimal and elegant personal blogging theme, which is developed based on Hexo - a blog development framework.

Timeline
August 2021
Deliverables
High-fidelity User Interface Design, Front-end Development
Platform
Hexo, Github
Tools
Sketch, Javascript, Stylus
Overview
Introduction
Ever since I moved my blog to Hexo, I have been thinking about working on the design of my own theme. So here comes Frame - a minimal Hexo theme inspired by traditional paintings and their wooden frames. It is designed to showcase personal blogs, profiles, or portfolios in a concise and elegant way. I spent several weekends designing and coding on this theme, and it was first published on Github on Aug 29, 2021.
Design
Design Features
Flat and Minimalist Design Principles.
I followed a flat and minimalist design principle when I was working on the layout design of Frame. There are no shadows, decorations or flashy animations, the web pages simply consist of text, image and lines. I am aware that a flat design might lose its uniqueness, however, for a blog theme, being minimalist allows the viewer to focus more on the content of the blog, which is more essential than just being pretty.
Typeface
I decided to use Inter almost without a second thought. It is one of my favorite sans-serif typefaces, it is well-crafted for computer screens, it is neutral but not too cold - it is perfect for blogging. For Chinese and Japanese typefaces, I chose the Noto Sans Family to pair with Inter, and they work well.
Color
There are 3 color modes under this theme: default, classic and dark. The default and dark modes are designed to accommodate the Light and Night modes. The classic mode is an old-school color mode with a light yellow background and dark blue text. Those colors are taken from the classic hand-writing notebooks, and they add some warmth to the neutral design of the blog pages.
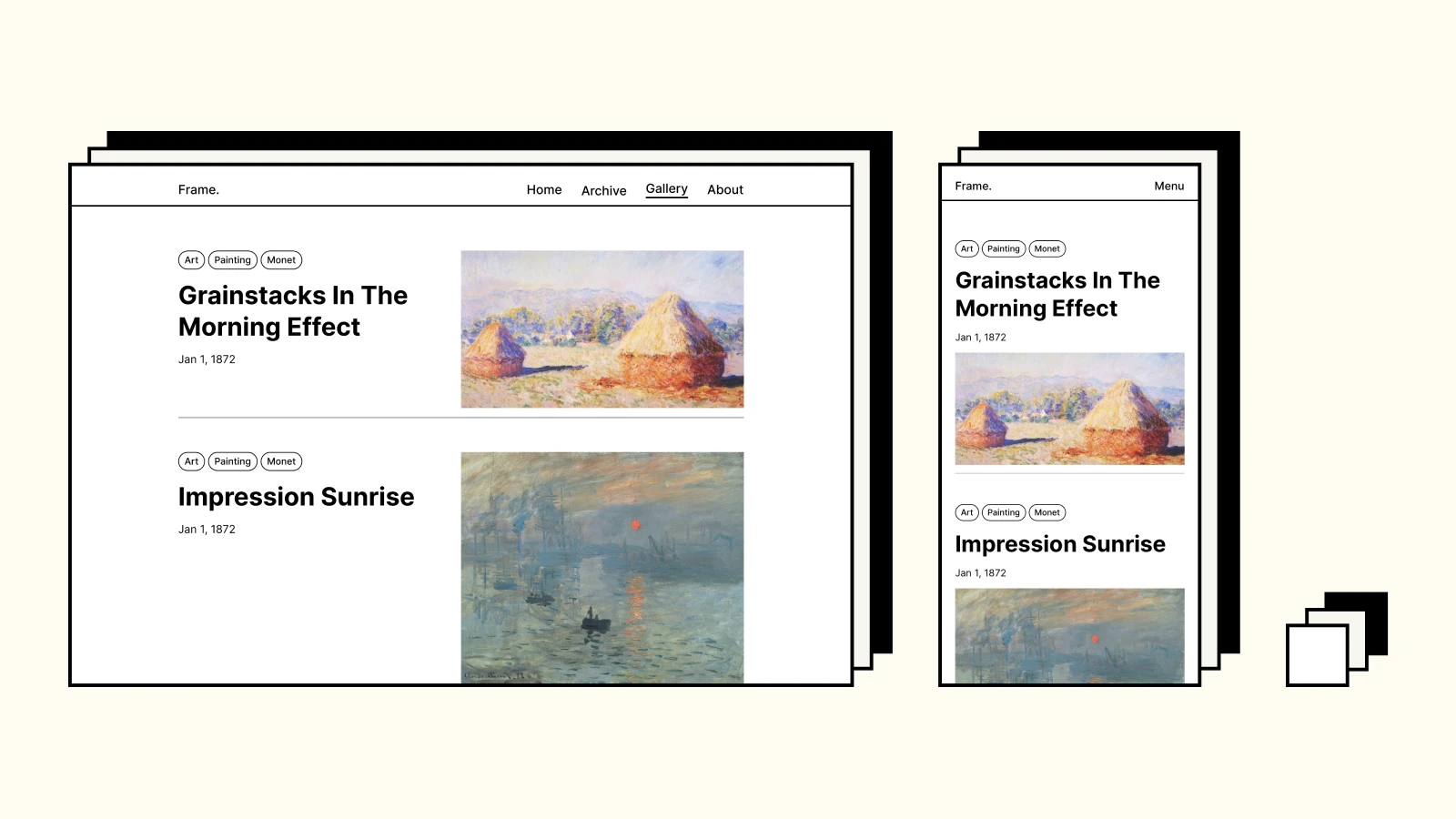
Gallery View
One of the main features of Frame is the Gallery View. Originally, Hexo only provided a List View or an Archive which lists all post titles, with no space for images. As a designer, showing a featured image or cover for each post is really a need, since I sometimes showcase my works on my blog. Therefore, I created the Gallery View to showcase posts along with their covers.
Also, I added solid lines around the webpage, as the “frame” that decorates the “masterpieces” inside them (and that’s why I use works from Claude Monet on the demo site). This special design can also be seen on the website of Anyway FM and another Hexo theme Paper.
High-Fidelity Design Prototype
Development
Design & Development
Frame is designed and developed all by myself.
Being both the designer and the programmer of a web design project is really amazing, though tiring. It is a great comfort when everything is in my control since I am the one who codes. I am able to test my design immediately through programming, so that the code might not always follow the design file, in fact, sometimes they work the other way around. I had to be aware of the front-end structure even in the very early stage of UI design.
Dealing with Pixels
One small detail that I once struggled with is the design scale. I used Sketch to do the UI design, and pixel px is used as the design unit. However, when I get to the codes, it would be better using rem (the “root” em) as the unit so that I could easily tune the scale of everything on different screen sizes. But one drawback of using rem is that it is difficult to approximate the size of objects, for example, I can easily tell how large 12px is, but I can hardly imagine how large is 0.0225rem.
An elegant solution is to use an “imaginary pixel” unit $px = 0,0625rem, so that even the more flexible unit rem is applied, we can still approximate the actual size of objects.
Version Update
the first version (v1.0) of Frame was launched on Aug 29, 2021, and the main features are the gallery mode and 3 color modes. On Nov 12, 2021, I uploaded a slightly improved version (v1.1) with support of third-party comment systems and the customization of favicons.
Conclusion
Frame is the very first complete front-end project that is developed all by myself. Although designing and coding for a blog design is tiring, the joy and satisfaction that comes is more than worthy for me. The design and development process really enabled me to look at my design in a completely different perspective.
If you like Frame and would like to know more about it, you can go to its Github page or its documentation to find out more. Also, if you have suggestions on how to improve this theme, please don’t hesitate to issue on GitHub or contact me.